Chapter 3: Java - Part 8
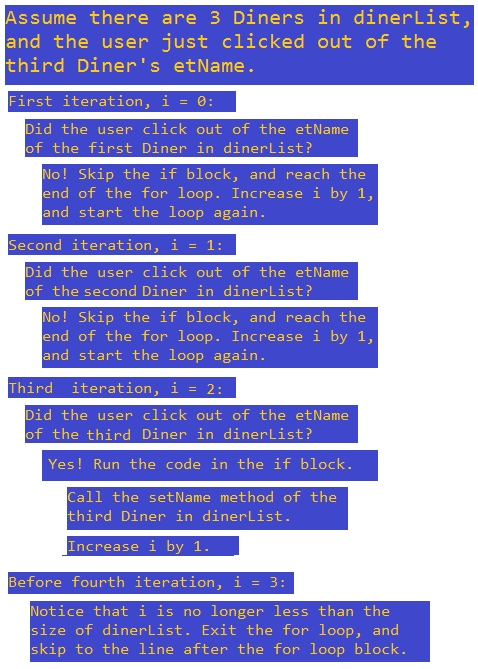
And we do that with the code inside the if conditional: dinerList.get(i).setName();. This says to take the Diner at position i in dinerList, which, thanks to the if conditional, we know is the Diner that had its etName edited, and call its setName function, which we defined earlier in the Diner class. Okay, let's see if this infographic helps to clarify things a little:

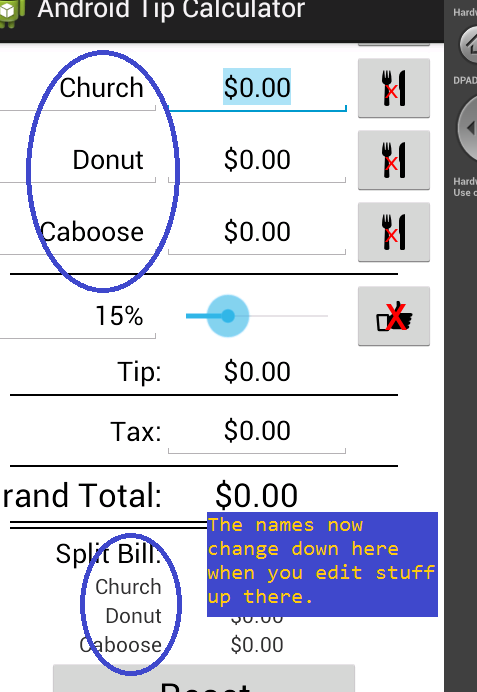
So hopefully that explains how the for loop and if conditional work here. If not, the link in the glossary of Part 7 for for loops is a great place to get more info. Anyway, when you're ready, run the app and try changing the EditTexts that represent names. You should see this:

Now, whenever you click out of an EditText for a name, the corresponding TextView in the bill splitting portion of our app will update to show the correct name. Sweetness. Okay, let's keep going. Right now, every time we make a new row, the focus doesn't change. For the user's convenience, let's give focus to et2 whenever the user makes a new Diner. Add the following to addDinerButton's onClick code block:
et2.requestFocus();
The requestFocus method gives focus to whatever it's attached to (et2 in this case). The user can now edit a new Diner's order amount more easily, because he won't have to click on the EditText manually. Since this is a tip calculator, most users will probably be more interested in editing the dollar amount rather than the name EditText, which is why we're having et2 request focus.
Glossary
requestFocus(): The requestFocus method makes the View it's called on get focus.