Chapter 1: Planning - Part 2
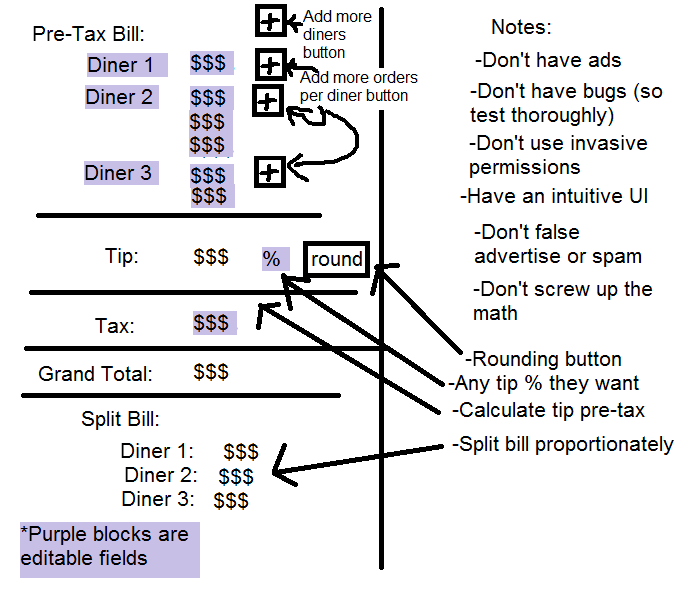
The next thing to do is to plan our UI. That is, let's make a rough sketch of what we want our app to look like. And let's also include some notes about the info we got from looking at the 1 star reviews.

No, it's not pretty, but it's all we need. Now we can get started with the actual coding. (Sort of. Some people don't count XML as coding.)